Hi there! Welcome to another post about Light.vn!
I just realized I never wrote a formal review of the engine, so here are my thoughts.
Please note: I'm not very experienced with Light.vn since I hadn't learned it thoroughly before the official English translation came out. However, I've been following the engine's development for a few years.
Light.vn has a lot of potential and a beautiful official website. What initially caught my attention was the promise of many features without requiring extensive programming knowledge.
Here's a little story about me: After discovering Light.vn, I started writing things about it in Chinese (my native language) because I wanted more people to be aware of it and hoped for an English or Chinese version someday. Imagine my surprise when the official English/Chinese translation actually arrived! It feels like my efforts weren't in vain, hehe.
I guess I talked too much unnecessary stories. Let's jump right into the main point of this post!
What is Light.vn?
Hold on a sec before we jump into Light.vn's fancy features! If you're new to this, here's the lowdown:
Light.vn is a visual novel engine from Japan that just got an English translation
It lets you create visual novel games even if you're not a coding pro. It's very visual, so you can see your changes happening right away. Sure, there might be a little coding involved for some fine-tuning, but mostly you just click buttons to add stuff, and it shows up on the screen instantly.
Light.vn Requirements
To use Light vn, you'll need the following:
- Operating System: Windows 7 or later
- DirectX: Version 11 or later
If you're ready to get started, you can download Light vn from the following link:
Light.vn: Features | What can you do with it?
Here I will count some features of light.vn and why it might suit you very much!
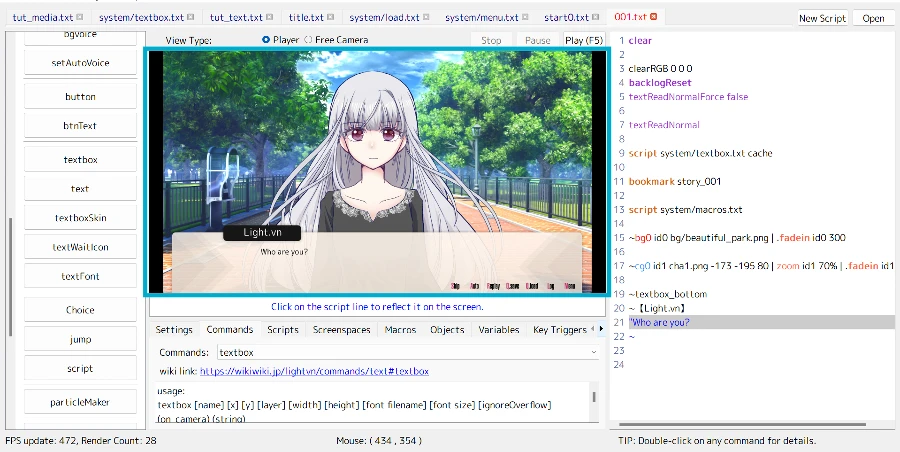
1. Live Preview

First, you can live preview the story/changes you make through the screen in the middle. You can also easily adjust the size of the preview screen (as well as other panels like the bar on the left side or the script on the right side). All panels can be resized easily with your mouse.
2. Visualize
Light.vn offers a visual scripting approach. You can use buttons on the left side to quickly add script to the right side. While it's not fully drag-and-drop / visual thing, requiring some custom coding, it significantly simplifies the visual novel creation process compared to writing everything from scratch.
3. Built-in Screens / Default UI
Similar to Ren'py, Light.vn provides beautiful pre-built screens, eliminating the need to create basic screens from scratch.
These include:
- Title screen
- Save / Load
- Preferences (/ Config)
- History (/ Backlog)
- Quick Menu
- In-Gam Screen (/ Navigation)
Additionally, the downloaded project also includes some other default UI elements:
- CTC - If you don't know what this is, a tutorial about CTC will be coming soon
- In preferences / config, it has:
- System (let you pick window size and window mode)
- Text (let you choose the skip mode and Text/Auto/Wait speed) - There's also a built-in feature to preview the text speed in this screen
- Sound (let you choose the voice mode)
- Voice (If your game has voice acting, you can customize or let the player customize the volume of certain characters in this screen)
- Info: This is like a combined help and about screen in Ren'py
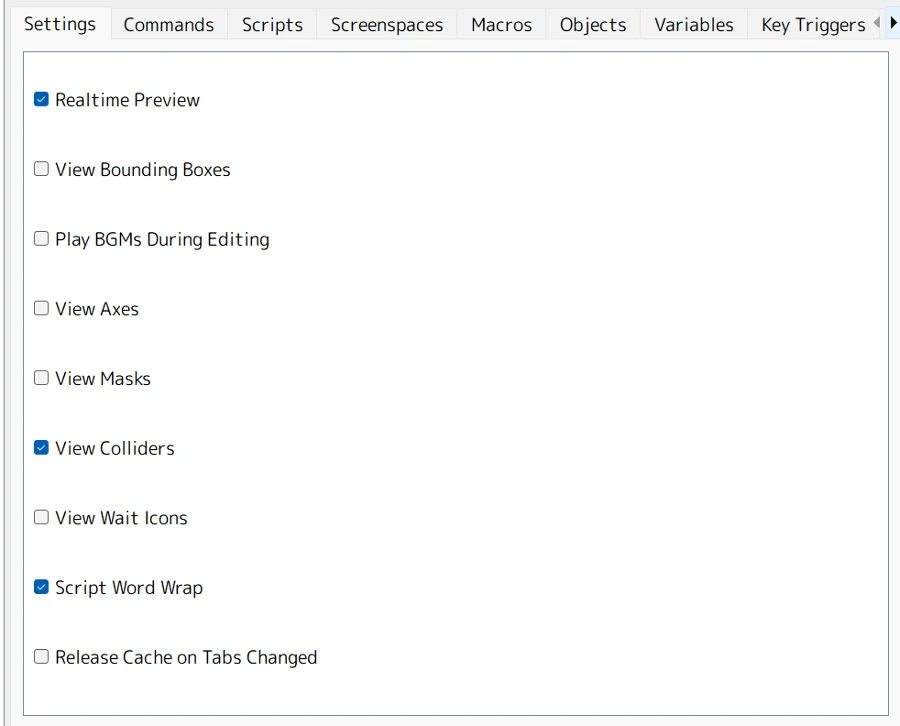
4. Custom Setting / Preview Screen

You can check or uncheck the box below to choose what you want to see on the live preview screen.
For example, if you uncheck "Realtime Preview," you will no longer have a live preview in the middle. If you click on a random line on the screen in the middle, you won't see that line on the screen because it's unchecked.
Or, for example, if you check "Play BGMs During Editing," you will be able to hear the sound or music while previewing the script without clicking the "Play" button in the top right corner.
Another good function is the "Scripts" panel, which shows you which files are currently in use.
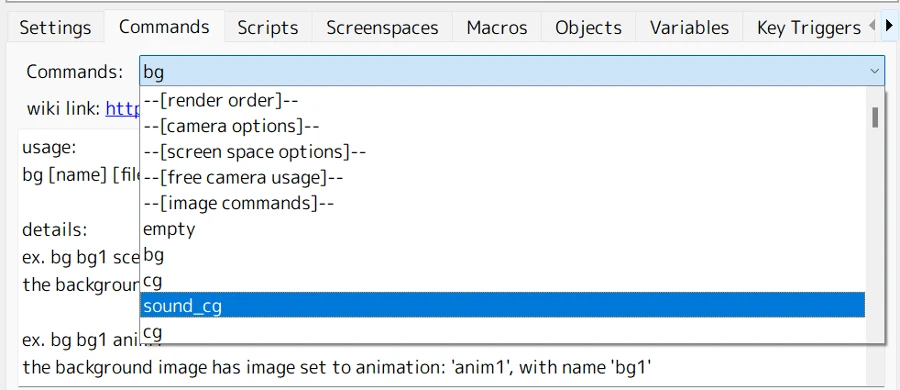
5. Command Wiki

In the "Commands" panel, you can see how to use each command and its function. The explanation or documentation will appear when you select a command. Or, you can scroll down the list to choose a specific command and read its explanation.
This is a helpful feature that eliminates the need to google for information about commands. Additionally, the panel provides a direct link to the Light.vn Wiki, which offers even more detailed explanations.
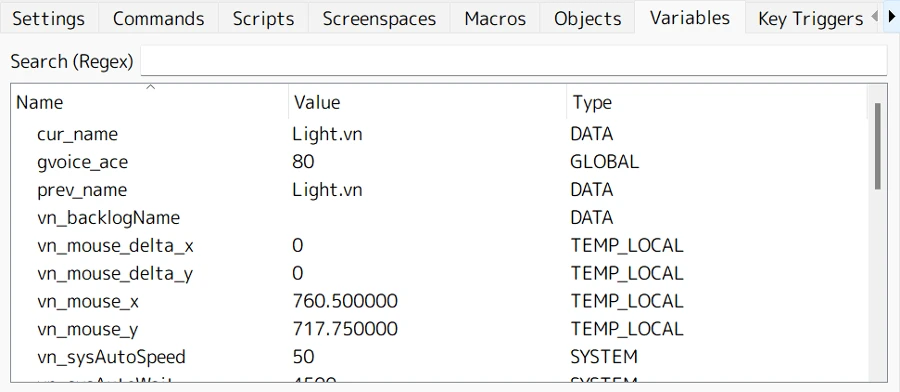
6. Check the Variables Status

Unlike Ren'py, where you need to use developer tools to check variable status at any given moment, Light.vn offers a "Variables" panel. This panel lets you easily view the current status of all your variables, making it a very useful feature.
Also, you can use "Search" function to find a specific variable !
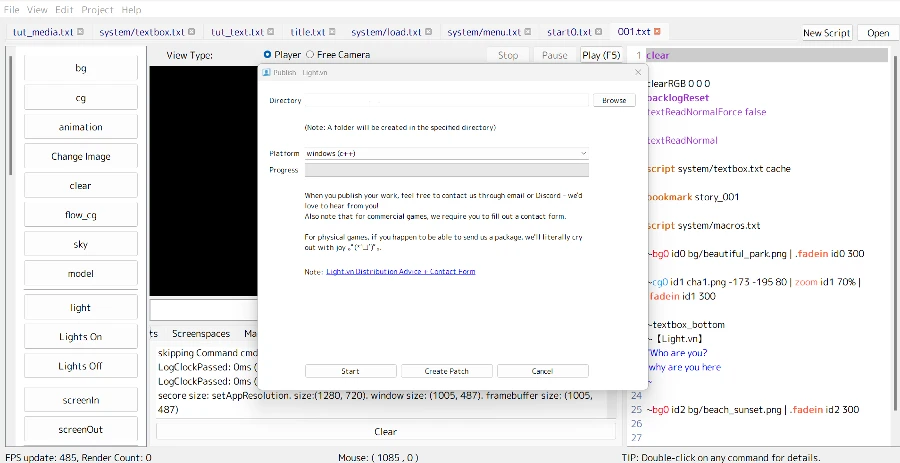
7. Export

Exporting a game made with Light.vn is very easy. Simply navigate to "Project" > "Publish" in the top left corner. Here, you can set the platform (e.g., Windows, browser, iOS) and the desired path for the exported game (a new folder will be created automatically).
Another noteworthy feature is that Light.vn automatically encrypts all images, fonts, and audio files during export. This eliminates the need for additional coding to secure your game's assets!
My Light vn experience / review
So, what are my thoughts on Light.vn?
While I've been very happy using Ren'py for several years, still I was always curious about other visual novel engines. I don't quite recall how I stumbled upon Light.vn a few years back, but something about it drew me in. I wanted to learn more about it, and seeing the potential in example games only fueled my interest.
However, the lack of an English translation at the time kept me from fully diving in. Fast forward to the recent English release, and I've been exploring Light.vn for a few weeks now. While Ren'py will likely remain my primary tool in the short term, I'm very impressed with Light.vn for creating simple visual novels.
Here's what i think makes Light.vn stand out:
- Easy to Learn: The commands are straightforward, and the built-in English command guide clarifies any errors or parameter requirements. The code itself feels approachable.
- Real-time Editing: If you enjoy seeing your code changes reflected instantly, Light.vn is a great choice.
- Effortless Sprite Management: Resizing and zooming sprites is a breeze. You can see the changes in real-time without restarting the game or repeatedly using keyboard shortcuts.
- Beginner-friendly Interface: The ability to perform actions with buttons on the left side makes Light.vn very accessible for newcomers / beginners !
In conclusion, I highly recommend trying it out to see if it clicks for you!
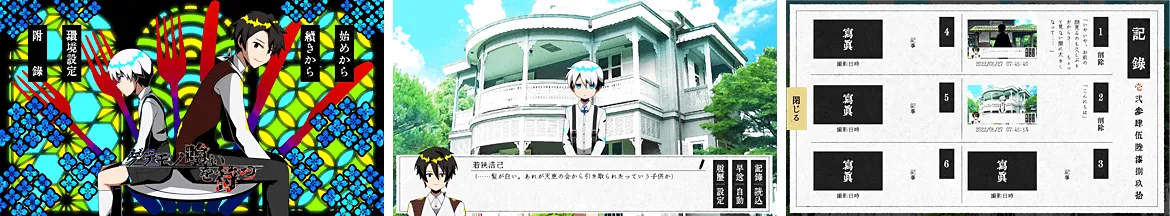
Games made with Light.vn
Curious to see what Light.vn can do? Check out some examples listed on the Light.vn Wiki. You can even try these games to see the engine's capabilities in action!
ウィルと黄昏の旅 Twilight journey to find someone THE SECOND FLOOR:

ゲテモノ喰いを待つ

Lost Friends 2

Vクリスマス~プレゼントは凸ぜんに~

As the website shows, most games are currently only in Japanese. With the recent English translation, however, you have a unique opportunity to be among the first developers to release a Light.vn game in English!
Anyways I hope today's post help you understand Light.vn better, i hope i introduce this visual novel engine well www. If you used it before, feel free to leave a comment below and let me know how you think about this game engine!
FAQ: Some Common Questions
How to install Light vn?
You can download it here:
What are the requirements for light vn?
- Operating System: Windows 7 or later
- DirectX: Version 11 or later
Does Light vn require coding?
I'd say just a little bit but you don't really need to know any programming or coding to use Light vn.
Can I use Visual Studio for light vn?
Yes, you can, but you won't be able to see the changes immediately on the screen in the middle unless you're coding with the Light.vn engine / LightEditor.
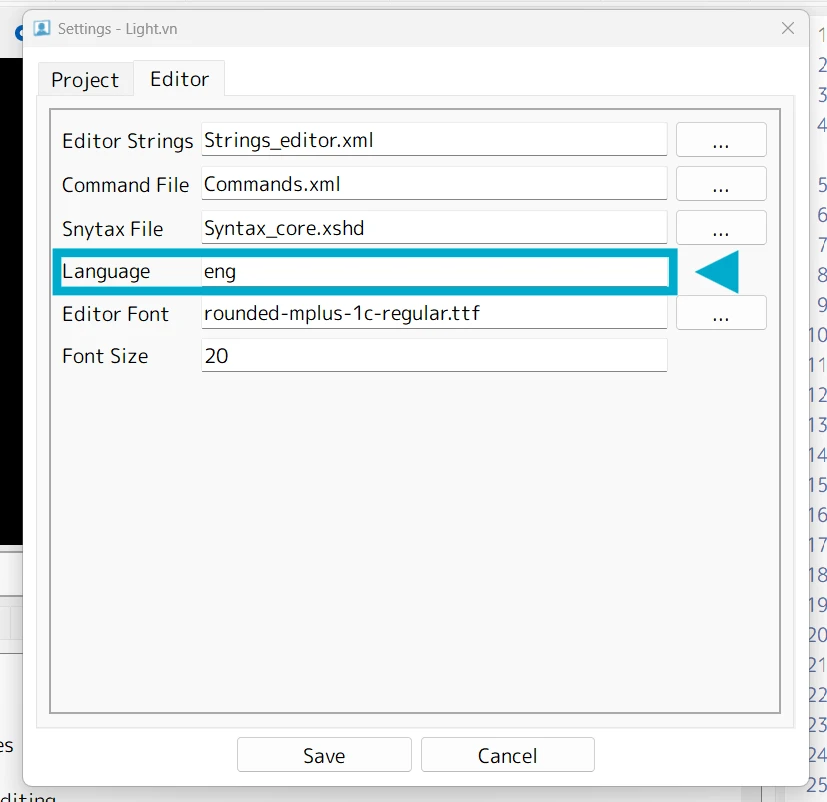
How to set LightEditor to English:
If your LightEditor is in Japanese or another language, go to "Project" > "Settings" > "Editor"
There you'll see a screen with language options:

Change the "Language" setting to "eng" to switch the editor language to English
Then you can click "Save" to save your changes, and the next time you open the editor, the interface and error messages will be in English.
Also, now, the error messages are also in English ~!
If you are new to this visual novel engine, I've actually written some light vn tutorial that you might be interested so feel free to check them out!