Hello! Today I will continue to talk about a visual novel engine 【light.vn】
And today's topic is showing dialogues in light.vn!
Show dialogue in Light.vn
Unlike Ren'Py where you can directly display text, Light.vn requires defining a textbox first.
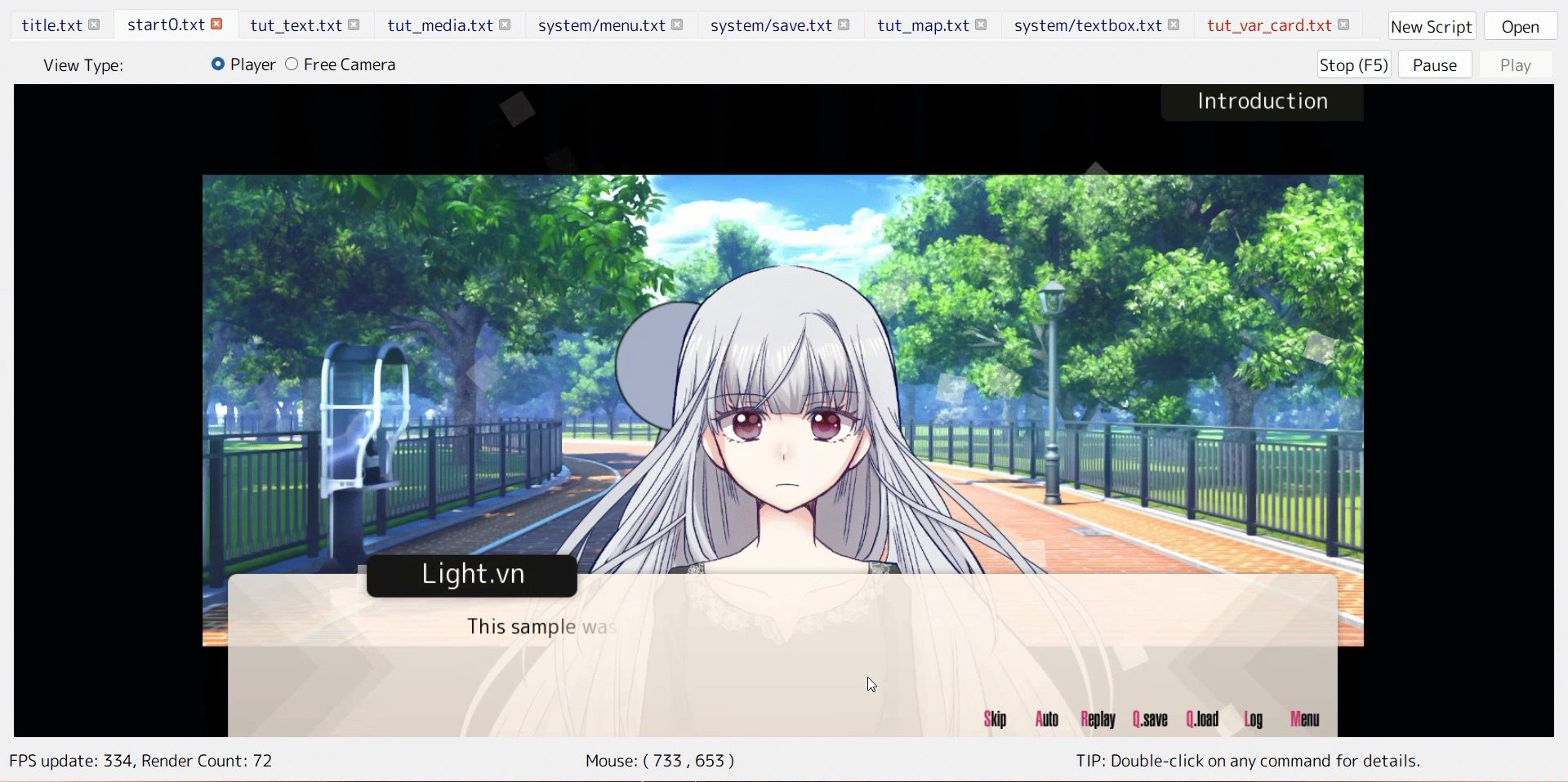
If you want to have something like this:

As mentioned earlier, sample projects in Light.vn have pre-defined textboxes. You can conveniently use these existing boxes without needing to create new ones.
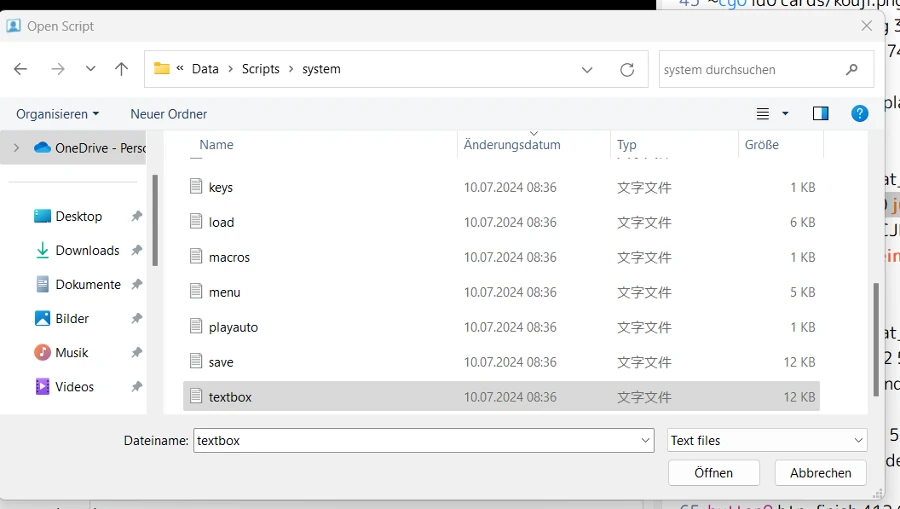
And the file can be find here:

If you did not change the path or add other folder, then it should be in:
- Data > Scripts > ststem
If you're unsure which text boxes are available to use in your sample project, you can check the script file named "textbox.txt" and you will also notice that quick_menu is also defined in textbox.
How to customize / create a new textbox?
Since we talk about textbox and we are already in 「textbox.txt」, let's create a new textbox in Light.vn!
What I'd do is to copy the code from the default textbox and change the code as you wish lately.
You can customize, for example:
- font
- text color
- font size
- textbox background image
- text position
- etc.
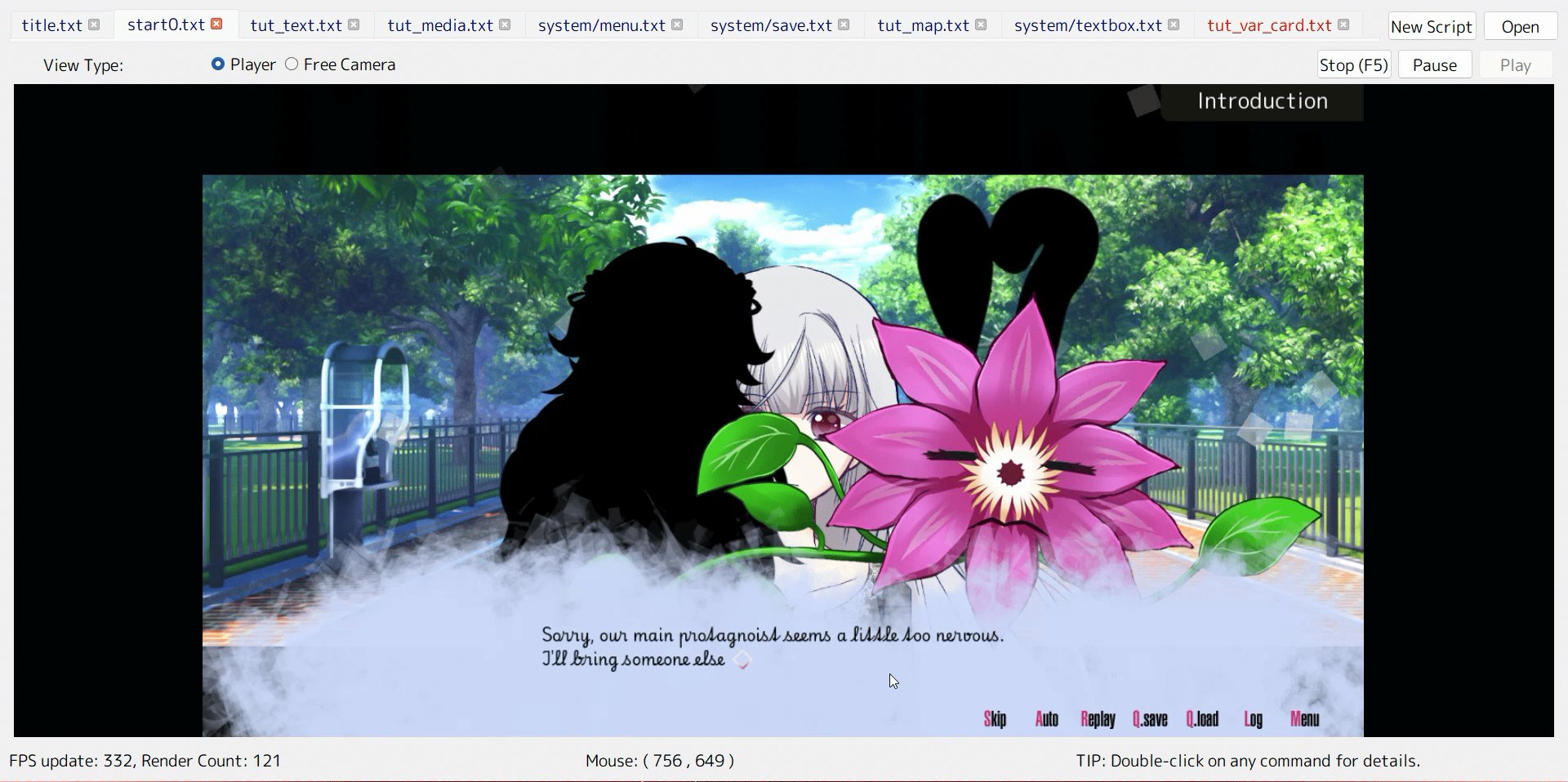
One Example of a custom textbox:
clear
bookmark selfmade_textbox
script system/textbox.txt cache
textbox0 txtbox_sm 292 573 100 824 150 PlaywriteAT-Regular.ttf 22 on_camera
useTextbox txtbox_sm
textBold false
textShadow 0
textLineSize 25
textWordWrap false
textboxSkin textbox_purple.png -550 -200
textDir horizontal
textColour #000000
textFlowEffect 8
textReadAlpha 125 100
animationEx sys_wait_icon 1 sys2/Cursor_%02d.png 1 24 1 24 1 30
textWaitIcon 0 sys_wait_icon 10 7
zoom txtbox_sm 80% 80%
.fadein txtbox_sm 999
script_finIn this example, I did not change too many thing, what I changed from the default textbox are:
- font: rounded-mplus-1c-regular.ttf ➡️ PlaywriteAT-Regular.ttf
- textbox background: default background image ➡️custom one (textbox_purple.png)
- position of the textbox: -273 -42 ➡️ -550 -200
- size of the textbox: my textbox was too big and I resized it used the command
zoom 80% 80%
So now we have defined a new textbox in light.vn!
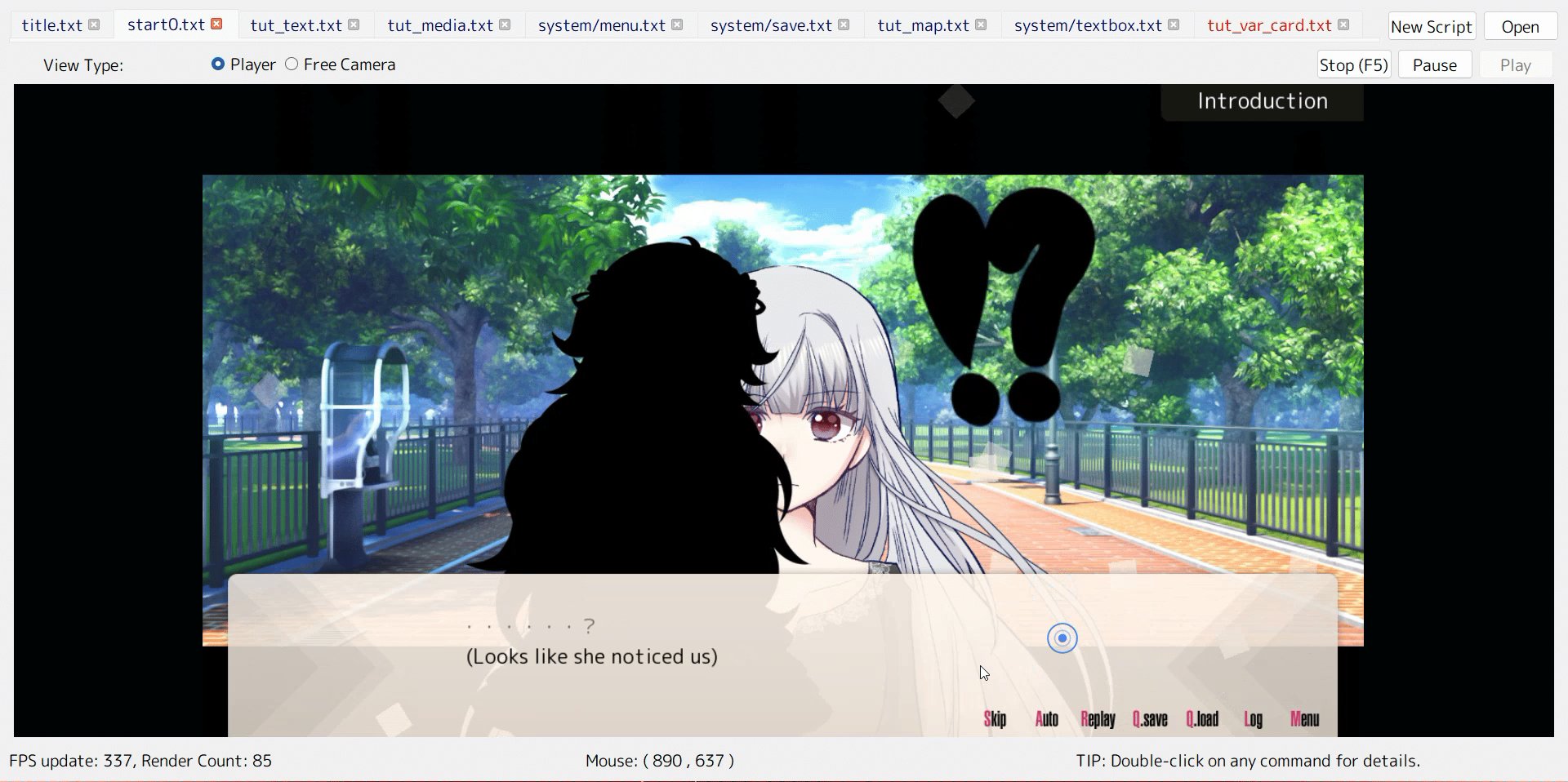
Now let's preview it and let's see how does it look like if we use multiple textboxes in a game!

For more information, you can check their official documentation here!
How to show dialogue in Light.vn?
Now we come to the main topic!
Add a new dialogue / text page
In light.vn, if you want the text or your dialogue to start from a new text page then you can use this command 「"」 pr 「-"」. In normal case we only need 「"」 - it will let you start a new text page.
「-"」 will let you continue write from last line, which is not really common use.
Note: there's no need to add another " in the end of the sentence in Light.VN
Start a New Line in a dialogue (text page)
To add text in the second line, you might know / remember we have this in Ren'py 「\n」and in here we only need to write 「.」 in a new line to do so.
End Dialogue
Once your dialogue or conversation ends and you want to add actions like moving character sprites or changing the background image, etc. , you'll need to use the 「~」 symbol
Everything between the 「~」 and the next 「"」 symbol is considered part of the action sequence. This is where you can place your desired action commands.
Final: Ren'py Command ➡️ Light.vn Command
To make everything clear, I've made a list / table here to compare between each command from renpy to Light.VN:
| Action | Ren'py | Light.VN |
|---|---|---|
| Add new dialogue | "" | " |
| Add break between lines | \n | . |
| Change between conversation and action | No need any special tag / command | ~ |
| Custom textbox | Wait for the post! | Create new bookmark -> check this post above |
So here's the second episode of this series, next post I'll talk about audio in detail. So if you're interested in this visual novel engine, don't forget to follow our site!



[…] Renpy To Light.vn Tutorial 【Basic #002】 - Showing dialogues […]
[…] Renpy To Light.vn Tutorial 【Basic #002】 […]
[…] Renpy To Light.vn Tutorial 【Basic #002】 - Showing dialogues […]
[…] Ren'py To Light.vn Tutorial 【Basic #002】 - Showing dialogues […]
[…] Renpy To Light.vn Tutorial 【Basic #002】 - Showing dialogues […]
[…] Renpy To Light.vn Tutorial 【Basic #002】 - Showing dialogues - YoruBox […]